
Have you ever wondered how some of the most seamless apps handle secure logins, process payments, and track user activity—all without breaking a sweat? Building such a system might seem like a daunting task, but with the right tools and approach, it’s more accessible than you think. Enter LangGraph.js, a powerful framework that allows developers to create intelligent agents while integrating essential features like authentication and payments. Whether you’re crafting a personal side project or launching a scalable commercial platform, mastering these integrations is the key to delivering a polished, user-friendly experience. And the best part? You don’t need to start from scratch.
In this LangChain quick-start guide, you’ll learn how to combine LangGraph.js with tools like Supabase, Stripe, and React to build an agent that’s not only secure but also scalable and efficient. From implementing robust authentication systems to streamlining payment processing and credit tracking, this guide covers the essentials to help you create a platform that feels professional and intuitive. Along the way, you’ll discover how to use Supabase JWT tokens to safeguard sensitive operations, use Stripe’s API for seamless transactions, and manage user credits with ease. By the end, you’ll have the foundation for a system that balances functionality with security—an achievement every developer can be proud of.
Building a Full-Stack App
TL;DR Key Takeaways :
- Authentication with Supabase: Supabase provides a secure and scalable authentication system, supporting user login, logout, session management, and role-based access control using JWT tokens.
- Payment Integration with Stripe: Stripe enables seamless payment processing for subscriptions, one-time purchases, and credit-based usage tracking, with webhook routes making sure synchronization of payment statuses.
- Credit Management System: Supabase stores credit data, allowing for efficient tracking of user activity with features like adding, refreshing, and deducting credits, making sure a responsive and user-friendly experience.
- LangGraph.js Agent Development: The LangGraph.js agent, built with React and TypeScript, integrates authentication and web search capabilities, making sure secure and efficient user interactions.
- Organized Codebase and Customization: A monorepo structure separates the agent and web application, with comprehensive documentation allowing easy setup, maintenance, and customization for scalable and secure applications.
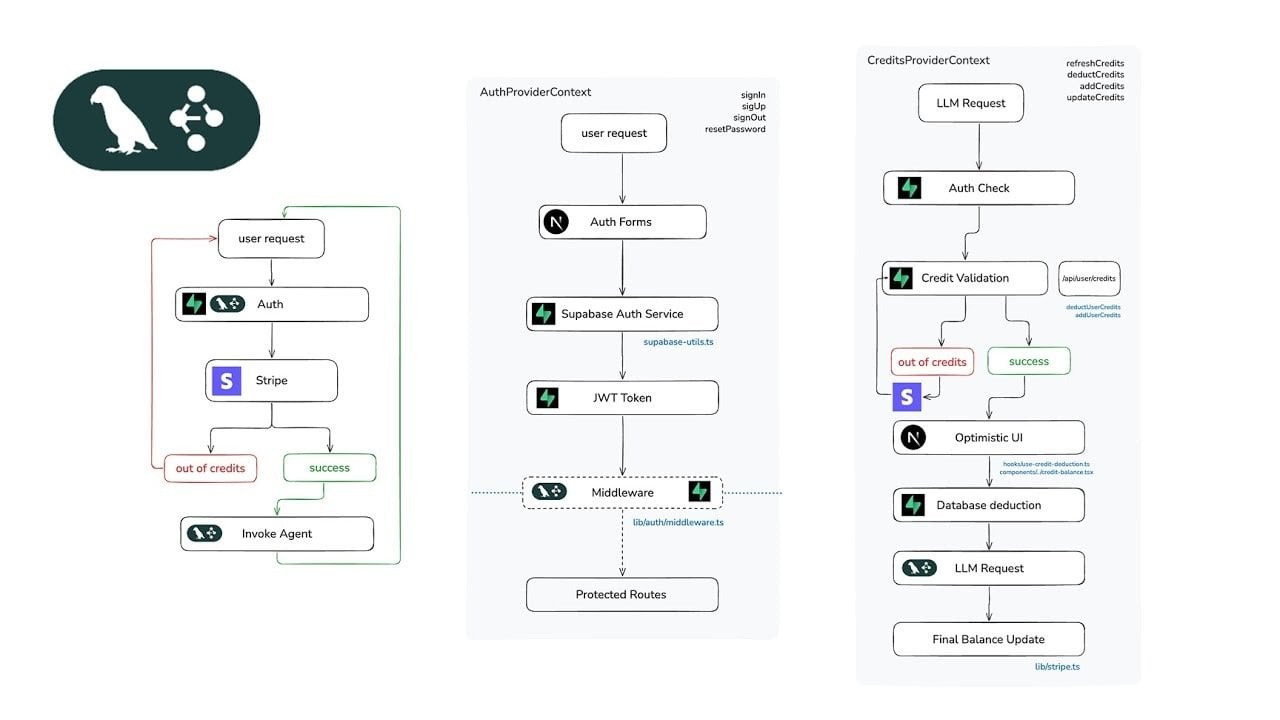
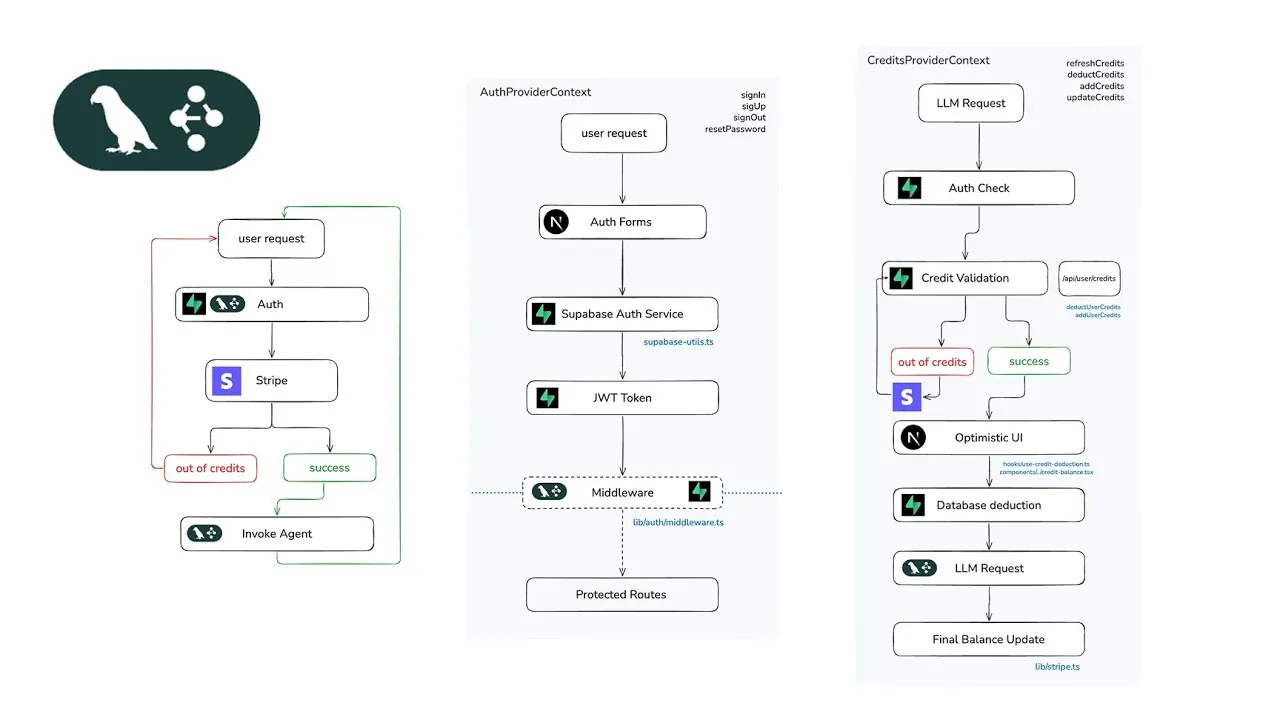
Authentication: Establishing a Secure Foundation
Authentication is the cornerstone of any secure application. Supabase simplifies this process by offering a robust authentication system that supports essential features such as user login, logout, and session management. Its scalability and reliability make it an ideal choice for modern applications.
To secure your LangGraph.js agent, middleware can validate Supabase JWT tokens. These tokens ensure that only authenticated users can access the agent, safeguarding sensitive operations. Additionally, configuration files allow you to define user permissions and bind metadata, allowing role-based access control. This ensures that users only access features and data relevant to their roles, enhancing both security and user experience.
Streamlining Payment Integration with Stripe
Stripe is a versatile tool for managing payments in your application, offering features that cater to both subscription-based and usage-based systems. Its API supports seamless integration, allowing you to handle tasks such as:
- Creating checkout sessions for new users or one-time purchases
- Managing subscriptions for recurring payments
- Updating user credits for usage tracking
To maintain synchronization between your application and Stripe, webhook routes are essential. These routes process events such as subscription updates, cancellations, and credit purchases. By implementing these webhooks, you ensure that your application remains up-to-date with user payment statuses, providing a smooth and reliable experience.
Guide to Using LangGraph.js for Authentication and Payments
Discover other guides from our vast content that could be of interest on LangGraph.js.
Credit Management: Tracking and Optimizing Usage
A robust credit management system is vital for tracking user activity and making sure fair usage of your application. By storing credit data in Supabase, you centralize and secure this information, making it easier to manage and scale. Optimistic UI updates further enhance the user experience by providing immediate feedback, even before database synchronization is complete.
Utility functions simplify credit-related operations, including:
- Adding credits to user accounts
- Refreshing balances to reflect the latest usage
- Deducting credits for specific actions or services
This approach ensures that your application remains responsive and user-friendly, even during periods of high demand. By integrating credit management seamlessly into your system, you create a transparent and efficient usage tracking mechanism.
Building the Chat Agent and Enhancing the User Interface
The LangGraph.js agent, developed using React and TypeScript, serves as the core of your application. This agent can be enhanced with web search capabilities using tools like Tabi, which expand its functionality and provide users with more comprehensive results. Providers such as Thread and Stream manage conversation data, making sure smooth and efficient interactions.
To maintain security, Supabase JWT tokens are passed to the LangGraph middleware. This ensures that only authenticated users can interact with the agent, preserving the integrity of your application. By combining these tools, you create a responsive and secure chat agent that meets the needs of your users.
Organizing Your Codebase for Efficiency
A well-structured codebase is essential for efficient development and maintenance. Adopting a monorepo approach allows you to organize your project into two main applications:
- Agents Repository: This contains the LangGraph.js agent and middleware for authentication, making sure that the core functionality is modular and easy to manage.
- Web Application: This includes the user interface, Stripe integration, Supabase authentication, and credit management system, providing a cohesive and user-friendly experience.
Comprehensive documentation is a critical component of a well-organized codebase. A detailed README file should guide developers through the setup process, explaining key files and configurations. This not only simplifies onboarding for new team members but also makes it easier to customize and extend the application as needed.
Setting Up and Customizing Your Application
Getting started with your application involves configuring the repository and integrating the necessary tools. A step-by-step setup guide ensures that you can quickly deploy the application, while its modular design allows for easy customization. Whether you are building a personal project or a commercial platform, this approach provides the flexibility to adapt to your specific requirements.
Customization options include modifying the user interface, adjusting credit management rules, or integrating additional features such as analytics or third-party APIs. By using the modularity of LangGraph.js, Supabase, and Stripe, you can tailor the application to meet the unique needs of your users.
Creating a Secure and Scalable Platform
By combining LangGraph.js with Supabase, Stripe, and React, you can build a full-stack application that is both secure and scalable. Each component plays a critical role in delivering a seamless experience for your users. From authentication to payment processing and credit management, these tools work together to create a robust and user-friendly platform.
A well-organized codebase and thorough documentation further enhance the development process, making it easier to maintain and expand your application. With this approach, you are equipped to create a platform that meets the demands of modern users while providing the flexibility to grow and evolve over time.
Media Credit: LangChain
Filed Under: Gadgets News
Latest Geeky Gadgets Deals
Disclosure: Some of our articles include affiliate links. If you buy something through one of these links, Geeky Gadgets may earn an affiliate commission. Learn about our Disclosure Policy.